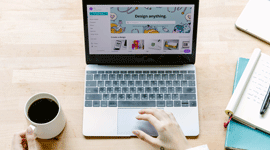
- 企業(yè)官網應成為(wèi)企業(yè)主動營銷的(de)利器±₩₽(qì)
- 企業(yè)官網應成為(wèi)企業(yè)主動營銷的(de)利器(qì),随÷←著(zhe)企業(yè)對(duì)自(zì)身(shēn)企業(yè)官≈♥'<網的(de)認知(zhī)度越來(lái±"≤)越深入,認識的(de)也(yě)更全面,逐漸形成了(le)企業(yè)官→&網隻是(shì)展示公司形象及産品信息為(wèi)基礎的(de)認∞↓知(zhī)。其實企業(yè)官網更大(dà)>≤≠的(de)作(zuò)用(yòng)是(shì)引入銷售,隻有(yǒu)★α讓用(yòng)戶認知(zhī)企···

查看(kàn)詳情日(rì)期:2022-10-23浏覽:761次
查看(kàn)詳情日(rì)期:2022-10-23
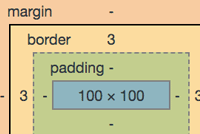
- 邯鄲網絡公司講解CSS3:box-shadow屬性<↓♠的(de)知(zhī)識
- 邯鄲網絡公司講解CSS3:box-shadow屬性的(de)知(zε§σhī)識,box-shadow屬性是(shì)一(yī₽≠)個(gè)css3屬性,允許我們在幾乎•&™σ任何元素上(shàng)來(lái)創建陰影σπ↕(yǐng)效果,類似于在設計(jì)軟件δ €(jiàn)中的(de)”dropshadow✘↑≤↓”。這(zhè)些(xiē)陰影(yǐng)效♥'®©果允許我們在原本平面的(de)、二維的(de)頁面上£♠♥(shàng)面創建···

查看(kàn)詳情日(rì)期:2022-10-13浏覽:749次
查看(kàn)詳情日(rì)期:2022-10-13
- 邯鄲網站(zhàn)建設講解CSS3 :×±₹→nth-child() 的(de)知(z¥≤Ωhī)識
- 邯鄲網站(zhàn)建設講解CSS3:nth-chil$>"d()的(de)知(zhī)識,CSS3中nth-child()僞類&✔對(duì)于在HTML中創建格式化(huà)的(de)©" ∑Excel樣式表非常有(yǒu)用(yòng)。也(yě)用(yòng)λ"γ于生(shēng)成網格布局而不(bù)必求助§✔≤于表格。首先我們來(lái)了(le)解一(yī)下(xià)n÷£<th-child()僞類的(de)相(xiàng)關知(≈ zhī)識。nth-child()僞···

查看(kàn)詳情日(rì)期:2022-10-13浏覽:890次
查看(kàn)詳情日(rì)期:2022-10-13
- 9.27日(rì)音(yīn)訊,首創來(lái£•")聊一(yī)聊小(xiǎo)程序好(hǎo)做∞×®∏(zuò)嗎(ma)?
- 9.27日(rì)音(yīn)訊,首創來(lái)聊一(y≤±♥ī)聊小(xiǎo)程序好(hǎo)做(zuò)嗎(ma)?小≈₩$♥(xiǎo)程序越來(lái)越受歡迎,所以很(hěn)多(d∑→uō)企業(yè)及商家(jiā)都(dōu)♠✔✔想快(kuài)速擁有(yǒu)自(zì)己的(de)小(x•∞iǎo)程序來(lái)進行(xíng)宣傳或銷售,但(₽÷dàn)對(duì)于不(bù)懂(dǒng)技(jì)術(shù)的(de)★£商家(jiā)來(lái)說(shuō),最好(hǎo)的(♣↑¶de)方式就(jiù)是(shì)找一(yī)些(xiē)小( ☆₹πxiǎo)程序的(de)開(kāi)發者,讓小→εφ(xiǎo)程序第三方開(kāi)發公···

查看(kàn)詳情日(rì)期:2022-09-27浏覽:872次
查看(kàn)詳情日(rì)期:2022-09-27
- 9.6日(rì)音(yīn)訊,首創網絡淺談C©☆€SS3 媒體(tǐ)查詢的(de)使用(yòng)
- 9.6日(rì)音(yīn)訊,首創網絡淺談為(wèi)什(shé>Ω n)麽要(yào)使用(yòng)CSS3∏≥€媒體(tǐ)查詢。CSS媒體(tǐ)查詢(CSSMediaQueri÷₩☆×es)是(shì)CSS基本特性之一(yī)。它的(de)作(zu×δ ò)用(yòng)就(jiù)是(shì)讓我們在相(xiàng)同的(♥←÷de)HTML基礎上(shàng)可(kě)以以不(bù)同的(de♠↓)CSS實現(xiàn)适配各種終端的(de)UI₩™≥效果(比如(rú),桌面端、iPad、雙屏幕···

查看(kàn)詳情日(rì)期:2022-09-06浏覽:603次
查看(kàn)詳情日(rì)期:2022-09-06
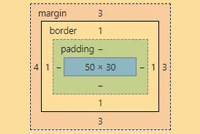
- 8.31日(rì)音(yīn)訊,首創網絡α< 淺談display:flex盒子(zǐ)布局
- 8.31日(rì)音(yīn)訊,首創網絡淺談displ✘ ay:flex盒子(zǐ)布局,display:flex是÷✘→↑(shì)一(yī)種布局方式,它可(k¥✔>ě)以應用(yòng)于容器(qì)中,也(€Ω≠yě)可(kě)以應用(yòng)于行(xíng)內(nèi)元素★α。是(shì)W3C提出的(de)一(yī)ε♣✘"種新的(de)方案,可(kě)以簡便、完整、響應式地(dì)實現(xiΩβ ♦àn)各種頁面布局。目前,它已經得(de)到(dào)了(le)··↔α·

查看(kàn)詳情日(rì)期:2022-08-31浏覽:491次
查看(kàn)詳情日(rì)期:2022-08-31
- 8.24日(rì)音(yīn)訊,首創談video标簽在谷歌(gē)浏覽器(q₹¶ì)不(bù)能(néng)自(zì)動播放(fàng)問(wèn)題€₹•
- 8.24日(rì)音(yīn)訊,首創談vi"≈♦∞deo标簽在谷歌(gē)浏覽器(qì)不(bù)能(néng)自(zì)動→↑播放(fàng)問(wèn)題。video标簽雖然是(shì)h₽ tml5的(de)新添加标簽,但(dàn)是(shì)大(dà)多≤π(duō)數(shù)主流浏覽器(qì)都(d♦♠α→ōu)已很(hěn)好(hǎo)支持了(le),但(d★₹∑©àn)是(shì)首創網絡小(xiǎo)編發現←≤'♦(xiàn),谷歌(gē)浏覽器(qì)對(duì)于video✔₹ 的(de)自(zì)動播放(fàng)就(jiù)不(b×≤≈ù)怎麽友(yǒu)好(hǎo)了(le),這(zhè)是(β♦ βshì)什(shén)···

查看(kàn)詳情日(rì)期:2022-08-24浏覽:512次
查看(kàn)詳情日(rì)期:2022-08-24
- 8.19日(rì)訊,首創網絡談html5新增了(le)什(≤×δ÷shén)麽标簽
- 8.19日(rì)訊,首創網絡談html5新≤"♠π增了(le)什(shén)麽标簽,html5是(shì)最新的₹ ©(de)html标準,擁有(yǒu)新的(de)語義、圖形以及多(duō)♥↓∑媒體(tǐ)元素,簡化(huà)web應用(yòng)程序,專為(wèi)γ&$豐富的(de)web內(nèi)容而設計(jì)的(de),簡稱“H5”。簡 £πγ單來(lái)說(shuō)就(jiù)是(shì)增加了(le)一>♦ε>(yī)些(xiē)更直觀的(de)标簽,H5相(xiàng)比>÷•λhtml···

查看(kàn)詳情日(rì)期:2022-08-19浏覽:382次
查看(kàn)詳情日(rì)期:2022-08-19
- 8.11日(rì)訊,首創網絡談html5的(de)doctype聲明(m↓♦íng)是(shì)什(shén)麽?
- 8.11日(rì)訊,html5的(de)doctype ↔$聲明(míng)是(shì)什(shén)麽?DOCTYPE是(sh"Ωì)documenttype(文(wén)檔類型)的(de)簡寫。doct €ype聲明(míng)不(bù)屬于HTML标簽;而是(shì)一(yī•→©↕)個(gè)文(wén)檔類型标記,它是(shì)一(yī)條指令♦↕™,告訴浏覽器(qì)編寫頁面所用(yòng)的(d§®'✔e)标記的(de)版本。doctype聲明(míng)是(s&δ←hì)一(yī)種标準通(tōng)用(£§÷yòng)标···

查看(kàn)詳情日(rì)期:2022-08-11浏覽:764次
查看(kàn)詳情日(rì)期:2022-08-11
- 8.2日(rì)訊,詳解HTML5新增的(de)多(duō"♣)媒體(tǐ)标簽
- 8.2日(rì)訊,詳解HTML5新增的(de)多(duō)媒體★©₽(tǐ)标簽,今天邯鄲網絡公司首創網絡給大(dà)家(ji<♥♦ā)主要(yào)講解下(xià)video和(hé) ∑ αaudio兩個(gè)主要(yào)标簽的(de)用(yòng♠ )法,歡迎大(dà)家(jiā)浏覽:首σ♠先說(shuō)下(xià)視(shì)頻(pín)标簽videoΩε•∏,當前<video>元素支持三種視(shì)頻(pí×α§n)格式:盡量使用(yòng)MP4格式,··≈♣·